Рекомендации к оформлению
Рекомендации помогут вашим пользователям быстрее сориентироваться на странице выбора способов оплаты. Если платежный интсрумент OSON Касса — единственный способ оплаты на вашем сайте, то рекомендуем этот вариант:
Вариант 1. Генерация кнопки оплаты (Мерчант не имеет биллинг)
Пример кода для генерации кнопки оплаты
<form action="https://pay.oson.uz/ajax/payment/" method="POST" id="oson_form">
<!--<input class="input_view" name="account_view" placeholder="Аккаунт" type="text" />-->
<!-- <input class="input_view" min="500" name="amount_view" placeholder="Сумма" type="text" />-->
<input name="merchant_id" type="hidden" value="1234567">
<input name="amount" type="hidden" value="1000.00">
<input name="account" type="hidden" value="123456789">
<input name="currency" type="hidden" value="UZS">
<input name="comment" type="hidden" value="Оплата на интернет">
<input name="return_url" type="hidden" value="https://site.com/">
<input name="lang" type="hidden" value="ru">
<div class="osonPay second_style style_local btn_light">
<!-- to change button color change class osonPay (btn_dark) to (btn_light) -->
<button class="osonOpen" type="submit">Оплатить</button>
</div>
</form>
<script type="text/javascript" src="https://pay.oson.uz/assets/btn_invoice/cdn.js"></script>Результат
Пример когда оплата производится только суммой
<form action="https://pay.oson.uz/ajax/payment/" method="POST" id="oson_form">
<!--<input class="input_view" name="account_view" placeholder="Аккаунт" type="text" />-->
<input class="input_view" min="500" name="amount_view" placeholder="Сумма" type="text" />
<input name="merchant_id" type="hidden" value="1234567">
<input name="amount" type="hidden" value="1000.00">
<input name="account" type="hidden" value="123456789">
<input name="currency" type="hidden" value="UZS">
<input name="comment" type="hidden" value="Оплата на интернет">
<input name="return_url" type="hidden" value="https://site.com/">
<input name="lang" type="hidden" value="ru">
<div class="osonPay second_style style_local btn_light">
<!-- to change button color change class osonPay (btn_dark) to (btn_light) -->
<button class="osonOpen" type="submit">Оплатить</button>
</div>
</form>
<script type="text/javascript" src="https://pay.oson.uz/assets/btn_invoice/cdn.js"></script>Результат
Пример когда оплата производится через аккаунт и суммы
<form action="https://pay.oson.uz/ajax/payment/" method="POST" id="oson_form">
<input class="input_view" name="account_view" placeholder="Аккаунт" type="text" />-->
<input class="input_view" min="500" name="amount_view" placeholder="Сумма" type="text" />
<input name="merchant_id" type="hidden" value="1234567">
<input name="amount" type="hidden" value="1000.00">
<input name="account" type="hidden" value="123456789">
<input name="currency" type="hidden" value="UZS">
<input name="comment" type="hidden" value="Оплата на интернет">
<input name="return_url" type="hidden" value="https://site.com/">
<input name="lang" type="hidden" value="ru">
<div class="osonPay second_style style_local btn_light">
<!-- to change button color change class osonPay (btn_dark) to (btn_light) -->
<button class="osonOpen" type="submit">Оплатить</button>
</div>
</form>
<script type="text/javascript" src="https://pay.oson.uz/assets/btn_invoice/cdn.js"></script>Результат
Параметры чека и кнопки в форме
| Параметр | Описание |
|---|---|
| merchant_id | Уникальный ID мерчанта |
| account | Идентификатор пользователя в системе мерчанта |
| amount | Сумма платежа |
| currency | Валюта счета "UZS" |
| comment | Описание платежа |
| return_url | URL на который следует перенаправить покупателя после завершения оплаты |
| lang | Язык |
Стили кнопки
| Язык | div class="osonPay second_style btn_light" | div class="osonPay second_style btn_dark" |
|---|---|---|
| RU |
Вариант 2: Генерация кнопки с переходом (Merchant имеет Billing)
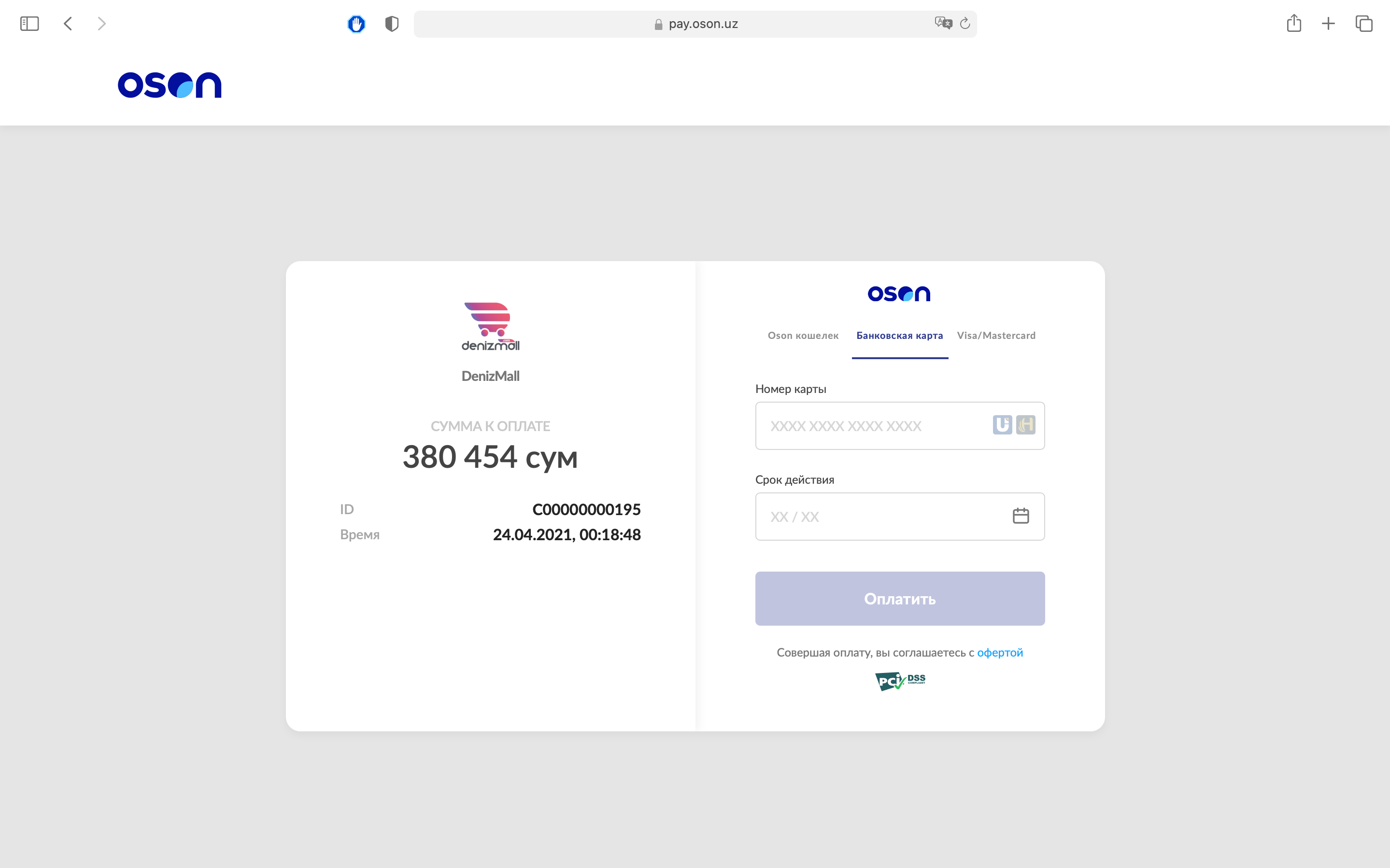
 При успешном выставлении счета, Вы (merchant) получаете pay_url и далее должены перенаправить пользователя на данный pay_url. Ваш клиент оплачивает на странице OSON и мы уведомляем Вас (webhook). А клиента перенаправляем на Ваш return_url
При успешном выставлении счета, Вы (merchant) получаете pay_url и далее должены перенаправить пользователя на данный pay_url. Ваш клиент оплачивает на странице OSON и мы уведомляем Вас (webhook). А клиента перенаправляем на Ваш return_url
Вариант 3: Генерация кнопки с всплывающим окном (Мерчант имеет Billing)
 Для этого способа, Вы должены предоставить API (merchant_url) который должен возвращать pay_url, полученный при выставлении счета.
Ваш API должен возвращать ответ в JSON формате.
Для этого способа, Вы должены предоставить API (merchant_url) который должен возвращать pay_url, полученный при выставлении счета.
Ваш API должен возвращать ответ в JSON формате.
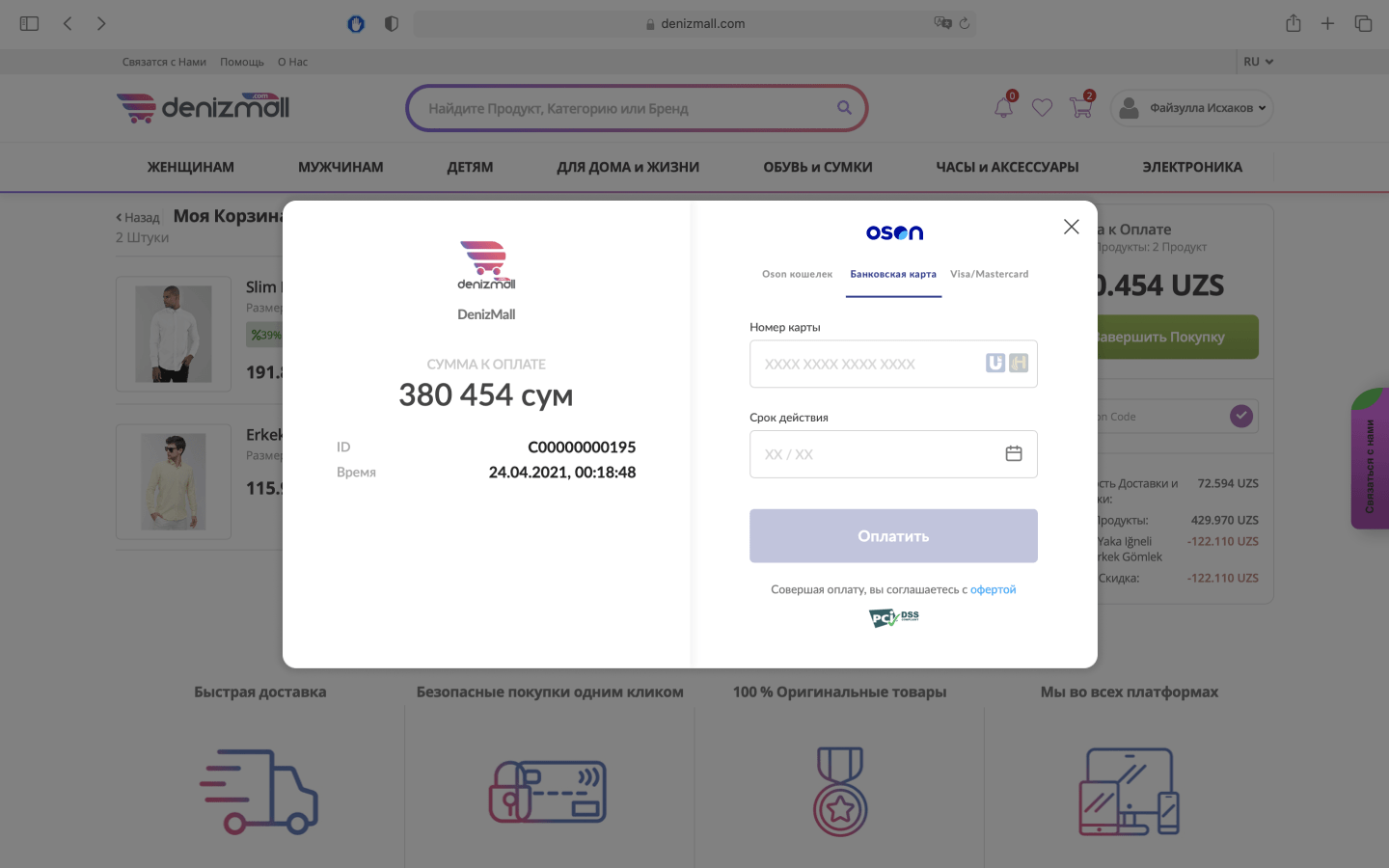
Для открытия всплывающего окна, к странице следует подключить скрипт
<form action="merchant_url" id="oson_form" method="POST"></form>
<script type="text/javascript" src="https://pay.oson.uz/assets/btn_invoice/cdn.js"></script>Пример ответа:
{
"status" : 1,
"pay_url" : "https://pay.oson.uz/checkout/123456789123456",
"error_text" : ""
}
Описание полей ответа:
| Параметр | Описание |
|---|---|
| pay_url | URL который Вы получаете при успешной выставлении счета |
| status | Статус выставленного счета. Статус может принимать только два значения: 1 - Успешно. 9 - Oшибка. |
| error_text | Текст ошибки который выходит только при ошибочном статусе. |
Система OSON обрабатывает оплату, и после завершения оплаты отправляет уведомление магазину. Далее OSON перенаправляет пользователя на return_url, который магазин предоставил в запросе выставлении счета.
Если платежный инструмент OSON Касса — один из способов оплаты на вашем сайте, то мы рекомендуем выводить иконки всех способов оплаты, доступных на форме:
Допустимо отображение OSON Кассы текстом, без логотипа. Иконки способов оплаты выводятся:
Магазин должен поставить следующую форму в соответсвующее место на своей странице.
<form action="merchant_url" id="oson_form" method="POST">
<!-- to change button color change class (osonPay second_style btn_dark) to (osonPay second_style btn_light) -->
<div class="osonPay second_style btn_light">
<button class="osonOpen" type="submit">Оплатить</button>
</div>
</form>
<script type="text/javascript" src="https://pay.oson.uz/assets/btn_invoice/cdn.js"></script>Логотипы и иконки
Скачать иконку OSON Kassa
Скачать иконку способов оплаты
Скачать кнопку Light
Скачать кнопку Dark